¿Resolución en megapíxeles o en píxeles por pulgada? ¿A qué resolución escanear o imprimir? ¿Qué resolución tiene el monitor? Qué lío!
“Resolución” es la típica palabra que en Fotografía tiene diferentes acepciones, según el ámbito al que te refieras.
¿Por qué tanta confusión con dicha palabra?
Por un problema de polisemia. Usamos la misma palabra con significados diferentes.
Vamos a explicar cada uno de los usos de la palabra, cómo se relacionan, y cómo no volverte loco con la resolución cuando quieras imprimir, escanear, etc.
Resolución del sensor de la cámara: megapíxeles Mp
Un sensor no es más que una matriz de píxeles, con un número determinado de columnas y filas (ancho x alto). Si multiplicas esos dos números y lo divides por un millón, tienes la resolución en megapíxeles Mp.
Por ejemplo, si haces una foto con tu cámara y ves que tiene dimensiones 4000×3000, tu cámara tienen 12 Mp (millones de píxeles o megapíxeles). Así de sencillo.
!No tiene dimensiones físicas!
Realmente sí las tiene; deberías dividir el tamaño físico del sensor (por ejemplo 24x36 mm para un sensor full frame) entre el número de filas o columnas para saber el tamaño físico del píxel, pero esto no le interesa a nadie. Las dimensiones físicas sólo son importantes cuando quieres imprimir o escanear (qué tamaño quieres que tenga la copia impresa o el original del que escaneas).
Casi todas las cámaras dejan cambiar el valor de resolución a la baja. Por ejemplo, podrías configurar la cámara a una resolución 3000x2000 en vez de la máxima de 4000x3000.
Es útil tan sólo cuando te quedas sin memoria en la tarjeta, porque al bajar la resolución te cabrán más fotos.
En el vídeo lo tienes explicado todo.
RESOLUCIÓN AL IMPRIMIR: PÍXELES POR PULGADA (PPI)
La resolución al imprimir indica el tamaño físico que tiene el píxel en la copia impresa.
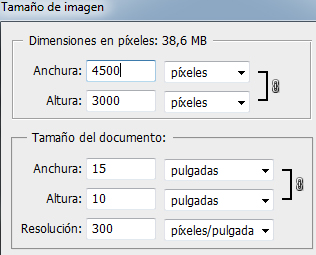
En la siguiente imagen tienes un ejemplo. Una foto de 4500 x 3000 píxeles, si la imprimes con una resolución típica de 300 píxeles por pulgada (PPI en inglés o PPP en español), obtendrás una copia de tamaño 15 x 10 pulgadas (una pulgada son 2,54 cm.)
Se suele dar en PPI (píxeles por pulgada), en vez de en IPP (pulgadas por píxel, el valor inverso), porque en Fotografía nos gusta más usar números grandes (se parte de la hipótesis que el fotógrafo medio sólo sabe sumar, eso de dividir ya es muy complicado, y no te digo nada de logaritmos para explicar la exposición).
Cuanto más alto el valor en PPI, más resolución de la copia impresa, y menor tamaño físico (en cm., pulgadas o la unidad que quieras) de la copia.
No confundir PPI con el término DPI, puntos por pulgada (que para liarlo más coincide con PPP en español), aunque en la práctica hoy día se usan casi indistintamente PPI y DPI de manera errónea.
En el vídeo lo tienes todo bien clarito.
RESOLUCIÓN DE UN MONITOR: PÍXELES POR PULGADA (PPI)
A muchos os sonará, por ejemplo, televisión full HD (high definition) como 1920 x 1080 píxeles. Ahora está de moda el 4K, que son 3840 x 2160 (como ves no es más que HD aumentando al doble la resolución en cada dimensión, es decir aumentando en cuatro veces el número de píxeles totales, de ahí lo de 4K).
En Fotografía, es importante que conozcas la resolución de tu monitor, porque es tu herramienta de trabajo cuando editas y ves fotos.
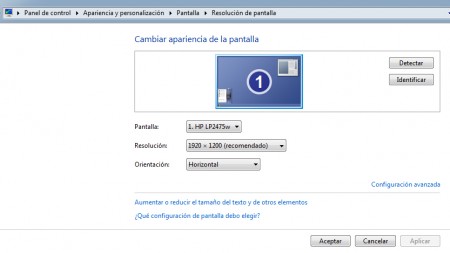
Saber la resolución de tu monitor es muy fácil; en Windows está en Panel de control/ ….. (ver figura).
Este caso corresponde a un monitor de resolución 1920 x 1200 píxeles.
Como ocurría cuando explicamos la resolución del sensor, este valor no tiene dimensiones físicas. Necesitamos saber el tamaño del píxel de tu monitor para obtener las dimensiones físicas.
Lo que sí puedes hacer es medir el alto de tu monitor. Imagínate que vale 32.3 cm (mide sólo el trozo de pantalla que se ve, no seas tan bruto de medir también el marco del monitor). Saber el tamaño de un píxel de ese monitor es muy sencillo: 32.3/1200 cm (los píxeles suelen ser cuadrados, con lo que basta con dar la dimensión de un lado).
Ese número es muy pequeño, así que se prefiere usar como escala la inversa, cuántos píxeles por unidad de distancia tiene tu monitor. Ya te puedes imaginar que la unidad de distancia que se usa no es el cm., sino la pulgada, con lo que obtienes el número de píxeles por pulgada (PPI, ¿te suena de algo?) de tu monitor.
En este caso:
1200/32.3 x 2,54 = 94,36 PPI
Ahora a practicar con tu monitor. Para que lo tengas más claro en este videotutorial lo tienes explicado paso a paso. Y de regalo, otra forma curiosa de calcular ese número.
Si entiendes el segundo método se puede decir que eres un experto en resoluciones y que ya no tendrás dudas cuando te hablen de PPI, ya sea una impresión, un monitor, un escáner, una tele, etc.
Para que te hagas una idea de por dónde va la tecnología, en 2015 un monitor Retina de Apple tiene más de 200 PPI.
Resolución del escáner: píxeles por pulgada (PPI)
La resolución es un parámetro a ajustar cuando escaneas. Es el parámetro más importante que tiene un escáner.
Se suele dar en PPI (píxeles por pulgada).
Indica cuántos píxeles va a tener una pulgada de tu original, ya sea una copia en papel, un negativo, una diapositiva, …
El número total de píxeles de la foto escaneada es el producto de la resolución elegida por el número de pulgadas que tenga tu original. Por ejemplo, si escaneas de una copia en papel 10 x 15 cm a 300 PPI, el fichero que obtendrás tiene 300 x 10 / 2,54 = 1181 píxeles de ancho y el equivalente de alto 300 x 15 /2,54 = 1772 píxeles.
Si multiplicas esos dos números obtienes 1181 x 1772 = 2.1 Mp. Esto significa que es como si hubieses hecho una foto digital con un sensor de 2.1 megapíxeles Mp.
En el vídeo lo tienes explicado en detalle y el proceso inverso: si te dan el número de píxeles que tiene el fichero escaneado y la resolución, averiguar el tamaño físico que tenía el original del que escaneaste.
Además entenderás por qué si quieres obtener un fichero con un mínimo de calidad, el valor de la resolución deberás ajustarlo según el tamaño del original del que vayas a escanear.
Como ves, escanear e imprimir o ver en un monitor son procesos análogos inversos: cuando escaneas pasas de algo de dimensiones físicas a píxeles y cuando imprimes o ves una foto en un monitor pasas de píxeles a dimensiones físicas.




Excelentes artículos
esclarecedor
Muy interesante Jorge 🙂
Estoy leyendo y releyendo esto y otras cosas, volviendo a lo básico porque de vez en cuando me pasan cosas «malas» y no sé muy bien por qué.
Llevo unos días dándole vuelta a un asunto que sospecho de de algún modo tiene que ver con este concepto de la resolución.
El caso es que con mi monitor (1920×1200 px de 24») me he dado cuento de que mis imágenes perdían calidad y nitidez en ciertas circunstancias al verlas en cualquier navegador.
Cuando reduzco el tamaño de exportación de las imágenes a 900-1000 px el resultado al abrir la imagen con cualquier editor es bueno. Sin embargo, abriendo la misma imagen con el navegador la imagen parece que se agranda un poco y como resultado se pierda calidad… seguramente al hacerse más visible el píxel.
En realidad, me he dado cuenta que no sólo me estaba pasando con mis imágenes, sino que en muchas webs donde el tamaño de las imágenes se había reducido esto también estaba pasando.
La «solución» que he encontrado es reducir el zoom del navegador al 80%… con este sistema las imágenes se ven correctamente aunque me toca ver también más pequeños los textos. Realmente no entiendo muy bien qué puede estar ocurriendo aunque sospecho que tal vez guarde relación con el concepto de resolución.
¿Alguna idea que me ayude a entender qué ocurre?
Gracias
hola. Hay dos factores independientes. Uno es el que comentas: cuando la resolución de los dos medios es diferente (por ejemplo tu monitor 24» es full HD, pero podrías ver la misma foto en otro de 24» de resolución 4K): en ese caso influye el número de píxeles por pulgada (la resolución propiamente dicha), el tamaño de la pantalla y la distancia a la que veas la foto (cuanto más cerca la veas o más zoom hagas antes notarás los defectos o el píxel). Por ejemplo, conéctate a cualquier periódico o revista y descarga alguna foto de su versión online (ponte sobre la foto en su página web y botón derecho guardar imagen). Luego ábrela y haz zoom: verás que aunque en la página web se «ve» bien, al hacer zoom te das cuenta que es una foto de apenas 200×140 píxeles y encima muy comprimida. Recuerda que tiempo es dinero, así que ¿para qué va a colgar en internet el periódico la foto original hecha con una Canon 1D de tropecientos megapíxeles de resolución si realmente en la página web no va a ocupar ni 200 píxeles en tu monitor o móvil? Así que reduce la resolución porque sabe que tú no vas a hacer un 1000% de zoom. Con ello reduce el tamaño del fichero y su página web se carga más rápido (que es lo que quieres cuando navegas).
El segundo factor es la calidad de la compresión: no olvides que cuando ves una foto en cualquier dispositivo lo que sueles ver es un fichero JPEG COMPRIMIDO (aunque dispares en RAW al final lo pasas a JPEG, TIff o lo que sea): más calidad, mayor tamaño de fichero, o sea menor compresión y más pesa el fichero y más gasto en disco duro y más lento en descargar o enviar. De nuevo, Facebook, por ejemplo, es para compartir cosas de manera rápida y para ver fotos/vídeos en un móvil con pantalla pequeña; así que aplican algoritmos de compresión que no sólo reducen la resolución (número de píxeles) sino la calidad (comprimen mucho) para que ocupe menos todo (en sus servidores, en tu móvil cuando te descargas algo de whatsapp, facebook, etc). En internet verás que hay un compromiso entre calidad y tamaño de fichero (o sea, nivel de compresión). Resumiendo, que pasar de mucha resolución a poca es fácil (basta con promediar píxeles), pero a la inversa no (¿de dónde sacamos la información que nos falta? Interpolando). Que lo notes más o menos depende del tamaño, la distancia a la que lo veas (o el zoom que es lo mismo) y la compresión que apliquen.
Muchas gracias por la respuesta Jorge!!!
Efectivamente la clave de mi caso está en la distancia/zoom. En mi «experimento», dado un archivo de imagen de un determinado tamaño en píxeles, mantengo constantes la distancia al monitor y el tamaño del mismo. Luego está variando la resolución (píxeles por pulgada).
Está claro que veo feas algunas imágenes en mi monitor cuando el navegador las agranda, hecho verificado. El zoom por defecto del navegador (Chrome, aunque con Explorer también ocurre), es decir 100%, magnifica aproximadamente un 20%, con lo que cuando reduzco el zoom a 80% la foto ya se ve bien, pues se ve al tamaño al que debería verse y no más grande (equivaldría a abrir la imagen en un editor al 120%). Este zoom, de algún modo tiene el efecto de variar la resolución (la resolución del monitor es la que es).
Realizo una prueba: imagen aleatoria en Internet… la mido con un plugin llamado Page Ruler que permite medir en píxeles zonas del monitor…. me da un valor de ancho y alto. Cambio el zoom del 100% al 80%, la imagen se reduce de tamaño pero la lectura en píxeles no varía.
Si esto mismo lo hubiera hecho con una impresión en papel, a igualdad de píxeles, el cambio de tamaño lo hubiera achacado a la resolución. :-O
Ahí va mi hipótesis de por qué los navegadores me la están jugando: si estar al 100% seguro, creo que el diseño del texto se define en píxeles. Tal vez para mantener a un tamaño aproximado los textos de las webs en distintos monitores de tamaños y resoluciones diversas, se haga todo un poco más grande en estos monitores grandes… sacrificando la calidad de ciertas imágenes: agrandamos el tamaño efectivo (p.e. en cm) manteniendo aproximadamente la distancia al monitor (sea grande o pequeño). O puede que simplemente el navegador está diseñado para utilizar el mayor espacio del que disponga el monitor (ande o no ande la burra grande) :-S
Saludos